iGRAFX
Software Learning Experience Design
In my capacity as a UX Designer and Product Enablement Specialist for the Product Management team of iGrafx, my role was to improve the onboarding and feature adoption experience for our users.
My first goal was to improve NPS feedback related to ease of use and overall learning experience.
Project Background
Organizations that use Business Process Management (BPM) software have a steep hill to climb that is tool-agnostic. Creating a digital representation of your organization, with all of its processes, resources, strategies, measurements and other considerations, is an enormous lift. Many organizations hire dedicated employees exclusively for this effort as it is a high volume of complicated work.
So why does iGrafx have a reputation as difficult to learn? All I ever heard from our leadership was wanting to improve in that area. After some light research on Gartner, G2 and Forrester, it seems like all BPM software vendors have this reputation. At least, all BPM software that allow for modeling beyond simple diagramming. Tools like Draw.io, Visio, and Miro have it easy – just drop shapes and connect lines. iGrafx allows for so much more, which introduces a lot of complexity and information overload.
So what can be done? If the problem is inherent, and none of the competitors have cracked it, what can we do? The reviews of other vendors all had one point in common, information overload!
Learning Delivery Methods
To tackle the information overload I had to understand what the current learning experience consistes of. I worked closely with our Professional Services team, consultants, and other SMEs to understand the typical flow of information for new iGrafx users. The learning flow made sense to me, the problem was how it is delivered.
The majority of users likely would never get one-on-one time with the paid consultants whose time was usually spent teaching the implementation managers of organizations. Any learning for the rest of the users is up to their organization to manage. Not ideal.
My team decided to implement an in-application learning tool to delivery click-by-click walkthroughs, and I was the UX Designer to make it work.
Learning Journey Map
The learning flow defined by the consultants, who have been teaching these subjects for decades, have it solved. My challenge was to break down their TedTalk style teaching plans into bite-sized walkthroughs that can be programmed. Below is the rough sequence of learning topics required to cover the basics of iGrafx.

From login to enterprise architecture.
- Each sticky note is a walkthrough that flows from one to the next.
- Green sticky notes apply to all users, blue applies to author-type licenses only (Collaborators, Designers and Architects).
- Flow begins at first tour, and ends with nuanced functionality
Click Map
iGrafx is a very open-ended tool. There are many ways to accomplish similar tasks. Finding a diagram, for example, has 6 routes of varying. For in-application walkthroughs to work, they would need to account for the many routes that users may take, mis-clicks, fall-offs, and back-tracking.

Walkthrough Software Vendors
Rather than develop in-application walkthrough technology in-house, we opted to install a third-party system with analytics systems in place. We began with Pendo, a system the adds a floating button to the bottom-right of the iGrafx UI from which walkthroughs could be browsed and launched. Pendo worked well for ideal-paths only, any alternate routes or mis-clicks would read as failures in the analytics. We needed another tool that would let us account for the flexible nature of iGrafx. We decided to switch from Pendo to WalkMe.

Smart Walk-Thrus
- WalkMe detects for mutliple layers of UI elements, attributes, identifiers, classes simultaneously for reliable walkthrough step placement.
- Branching paths can be programmed in using landmarks in the UI. WalkMe detects where the user is, and serves appropriate content.
- Analytics can be tailored to account for different routes users may take, giving great data for development, UX, and UI decisions.
Wireframes
Below are some simple sketches made to map out the walkthrough flows. Notes for DETECT are areas where a rule is included to scan the page and look for a landmark that tells WalkMe where the users is. Triangles denote automatic click or navigation functionality. Questions, like DIAGRAM TAB? are another form of DETECT that route the user onto different paths of the same walkthrough. This all is intended to cut down on false negatives that we experienced with Pendo.

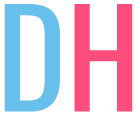
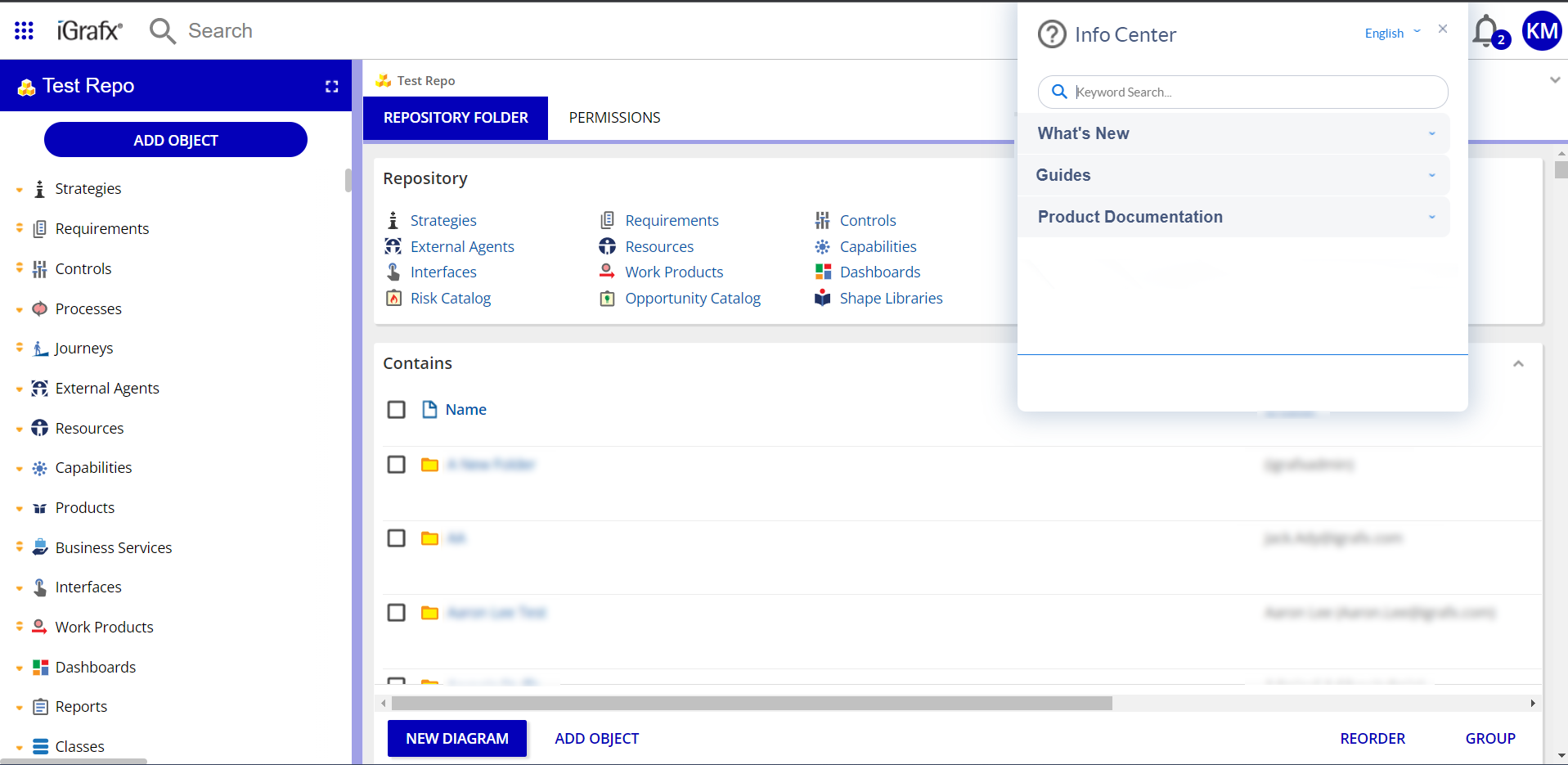
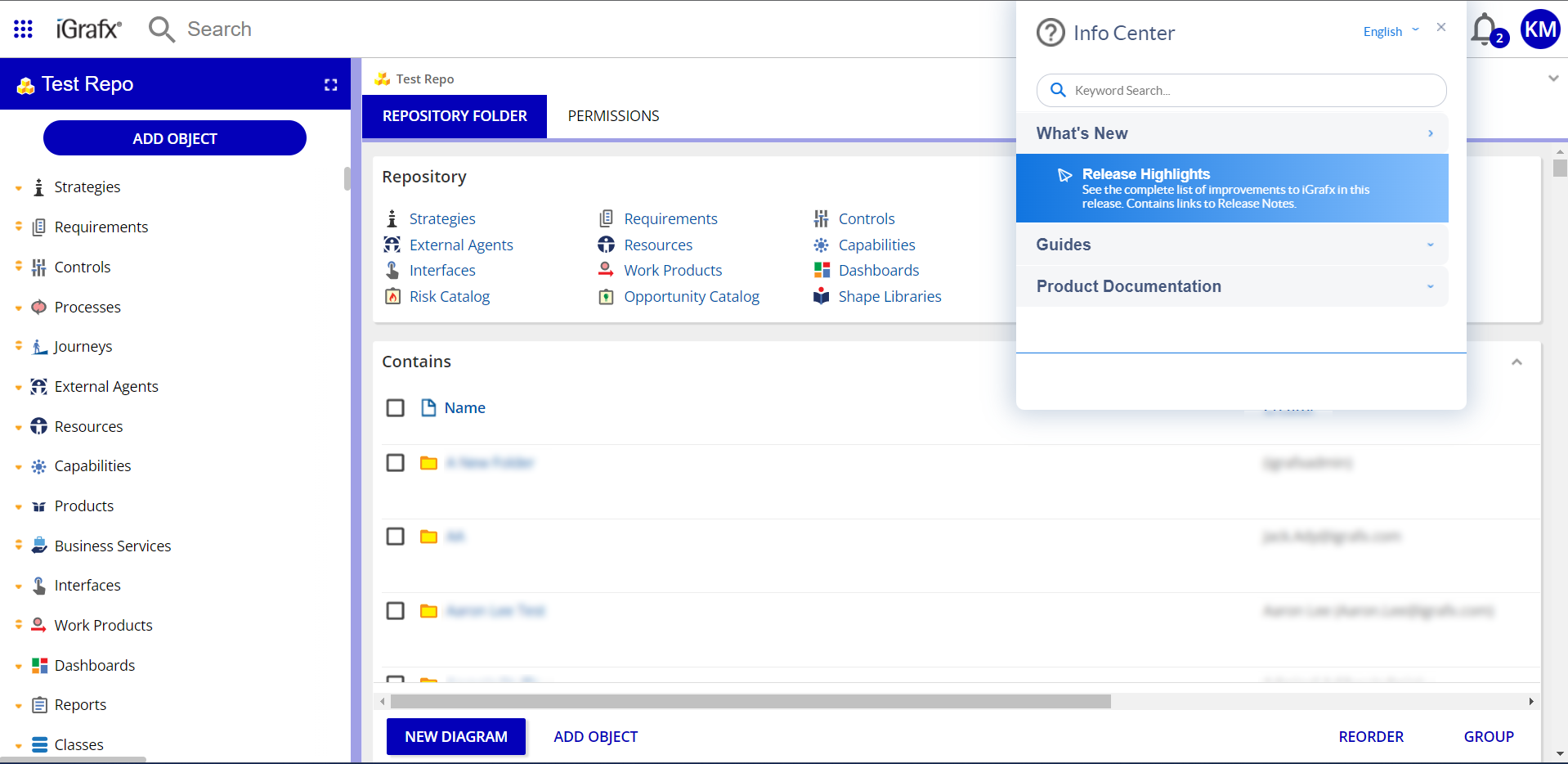
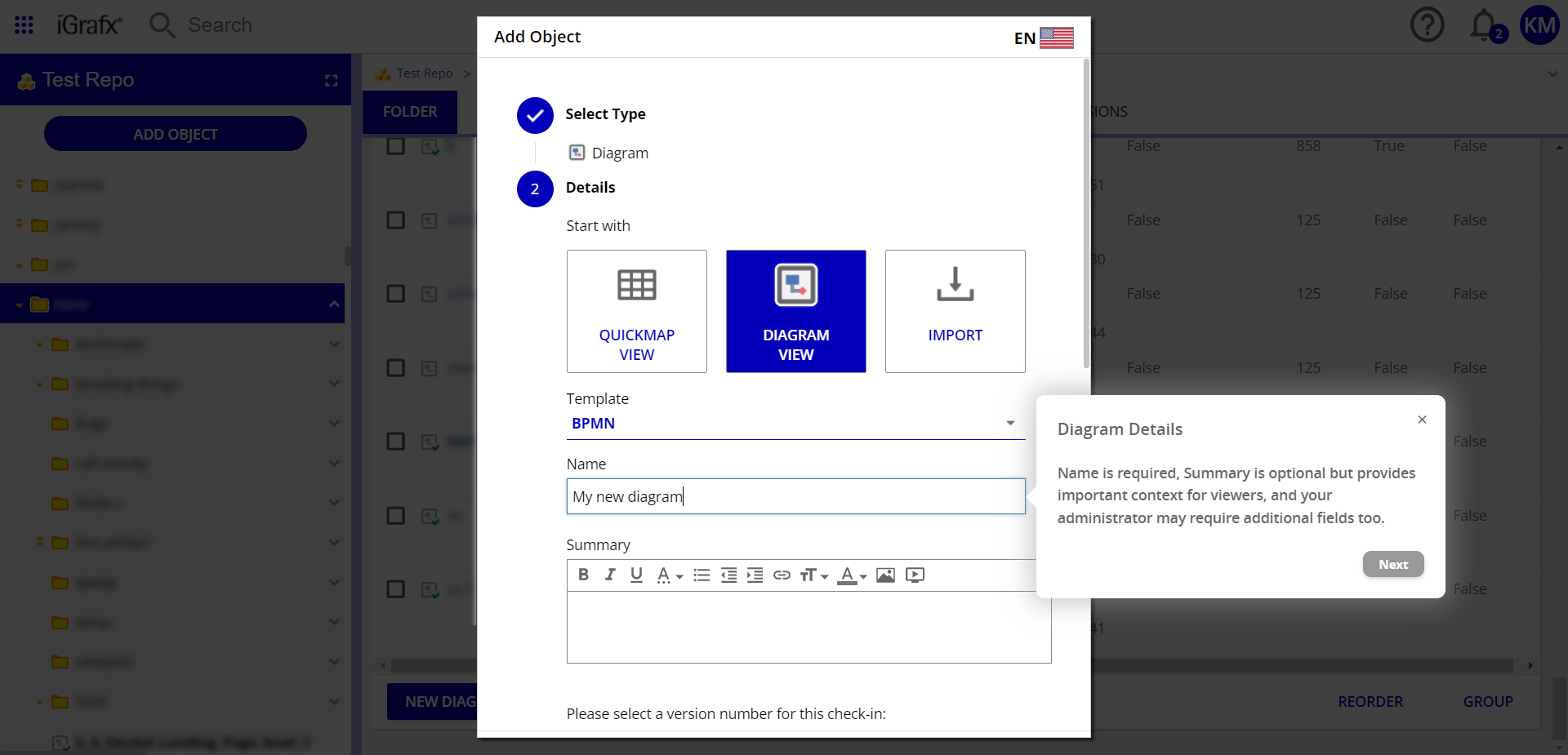
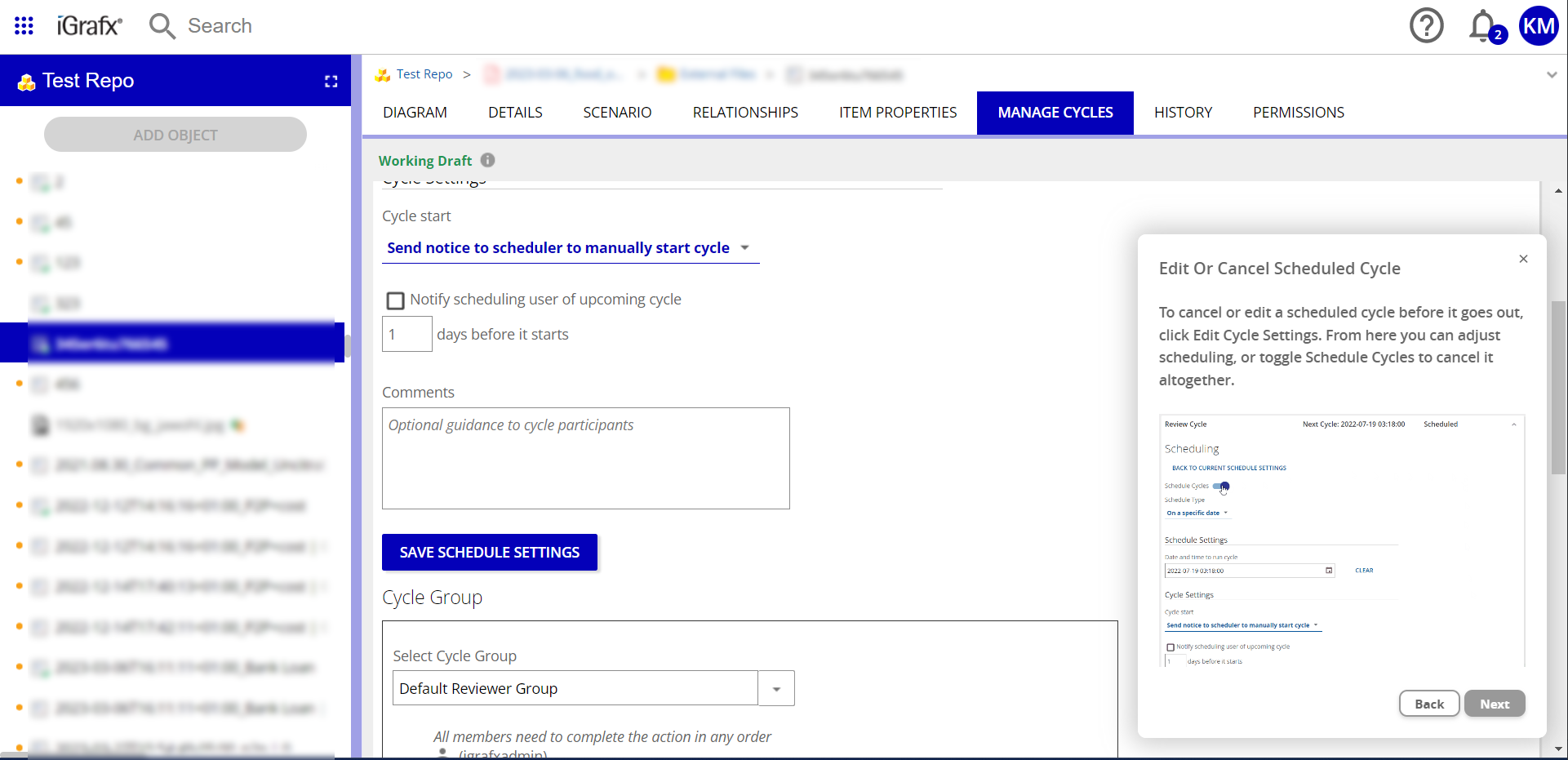
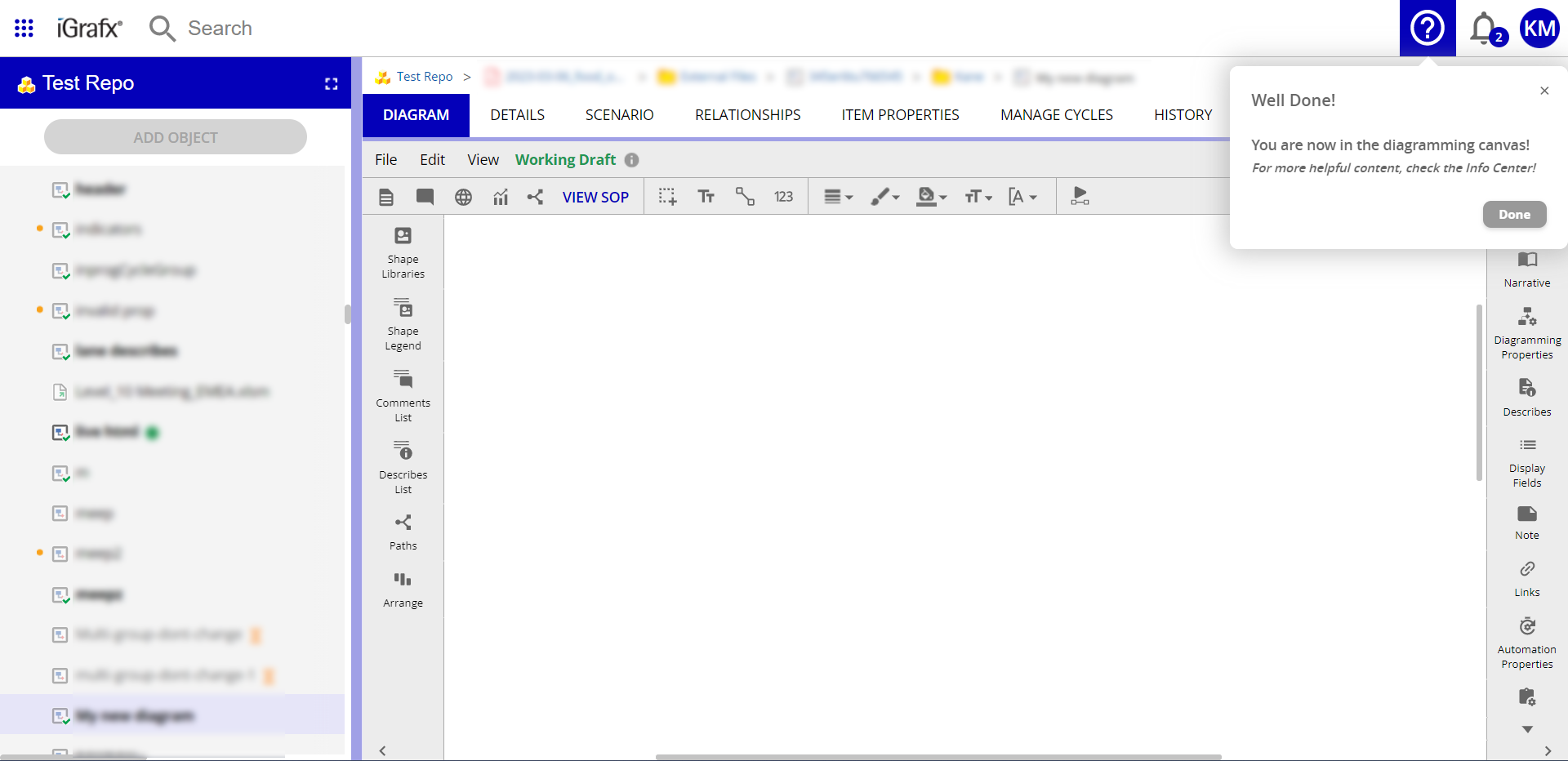
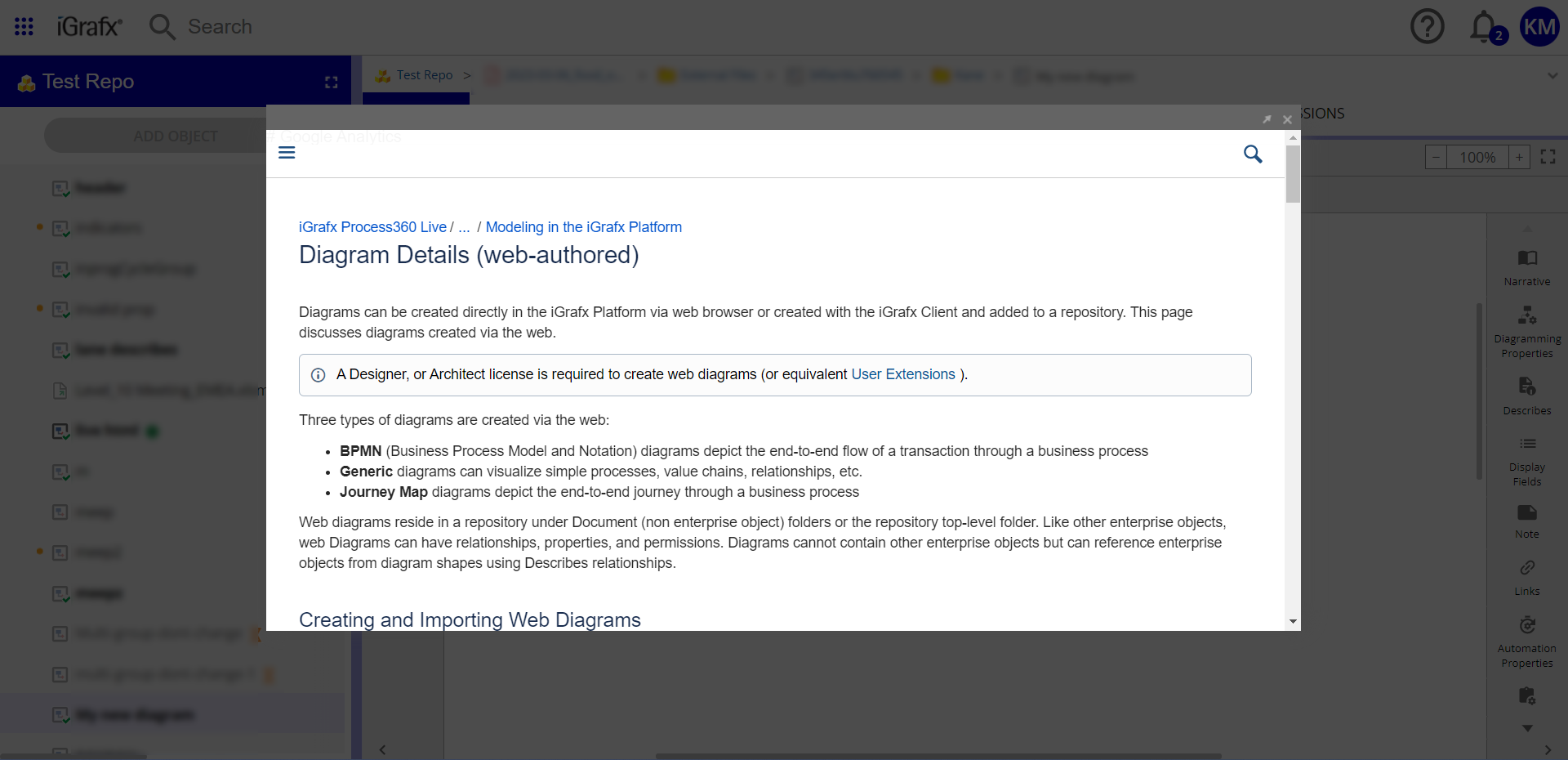
Visual Design
Below is a gallery if screenshots from the final installation of WalkMe, the guides I published in parallel with the development team for big releases. While I’m no long working for iGrafx, I check in from time to time and see the work I started still continuing which makes me feel proud.
Result
I mentioned NPS at the start. Both Pendo and WalkMe provided NPS capabilities so despite the vendor-swap, we still had a decent continuity of data. Overall we saw a 10% increase in NPS across the board, and a 65% decrease in negative feedback related to ease of use. To my gratification, we also recieved plenty of positive feedback related to the guides; that they are a helpful resource for power users in need of reminders, infrequent users who forgot the finer points of certain workflows, and most importantly, a great benefit to new users who were originally lacking the hands-on teaching necessary for speedy onboarding. Being able to improve experiences for users of a notoriously complex software is precisely why I love the UX Design discipline. Take problems, analyze them, iterate, improve!

Get In Touch
Let’s Make
Something Great
Dillon Hall
My name is Dillon Hall, and I am a creative professional living and working in Portland, Oregon. The work showcased here serves as an example of my creative capabilities as a brand developer and creative problem-solver.